
- #Adobe Animate Shortcuts Software For Film
- #Adobe Animate Shortcuts Full Range Of
- #Adobe Animate Shortcuts Trial Of Adobe
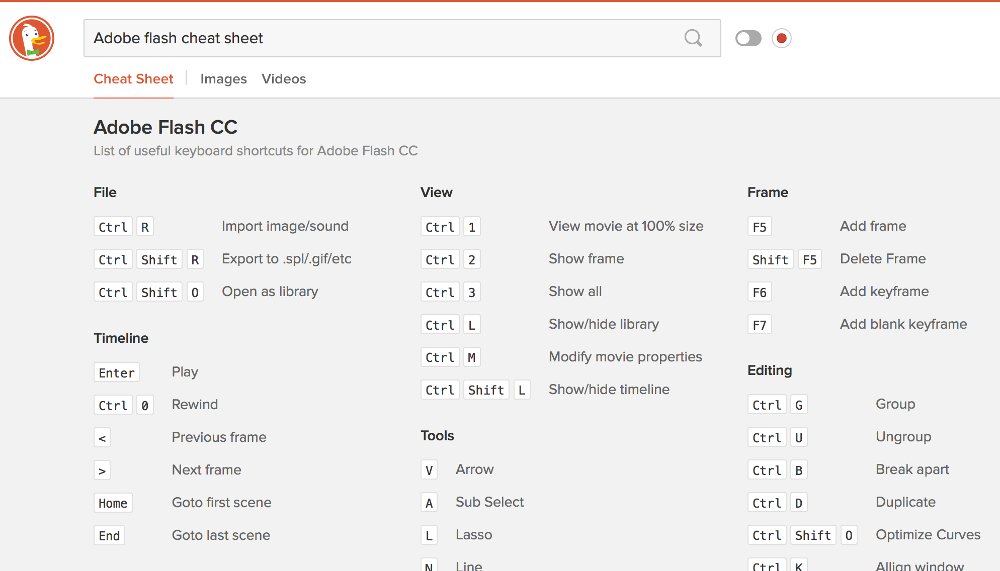
Timeline - F5 Extend frame - F6 Add keyframe - F7 Add blank keyframe - Shift + F5 Delete frame - Shift + F6 Delete keyframe. Transform - V Select - A Subselect - Q Transform - Shift + Spacebar Rotate canvas. Draw - B Brush - Y Pencil - P Pen - E Eraser. Essential Adobe Animate Shortcuts.
Adobe Animate Shortcuts Software For Film
3D animation, modeling, simulation, and rendering software for film. As a prerequisite for span based selection, you can specify span-based selection in Animate timeline by clicking the hamburger icon at the upper-right corner and selecting Span Based Selection menu item.Learn Maya hotkeys and commands with the Maya Shortcut Keyboard guide to help you. Span based frames selection. To gain access to: Workshops and related files Keyboard shortcuts.To select all frames in the timeline, select Edit > Timeline > Select All Frames.
Adobe Animate Shortcuts Trial Of Adobe
Smart displays, iOS 12.5.5 and Catalina security update, iPhone 13 problem with Apple Watch unlockingSince the mid-1990s, Adobe’s Flash has been the tool of choice for animating Web pages. #1581: New Safari 15 features, Center Stage vs. #1582: iOS 15.0.1 and iPadOS 15.0.1, Apple Watch Series 7 dates, cautionary tale about backups, using Live Text and Safari extensions #1583: Ten years without Steve Jobs, iOS 15.0.2, Exif and Visual Lookup in Photos, iPadOS 15 multitasking, easier 2FA codes I've tried switching to different work spaces and none of them works.Issue Summary I have a trial of Adobe Animate, and I noticed that most if not all of the keyboard shortcuts OpenToonz lets you change to Adobe Animate ones have changed since they were made in OpenToonz To help fix this, Ive attached a. Is there a way to reset adobe animate to get me back in a position where the Keyboard shortcuts window will appear on my main monitor and not some mysterious now disconnected monitor from when I used it last.
Adobe has offered Edge as an example of what an HTML5 editor might look like, but Edge shows every sign of being a program destined to languish in “preview” status until it’s quietly forgotten.In the meantime, Hype offers an easy way to get started in HTML5 animation and interactive content. While Flash is a closed product, Adobe — and Macromedia before that — has provided decent authoring tools to enable reasonably straightforward content development. With Apple’s iOS-based universe a comprehensively — aggressively, even — Flash-free zone, and with even Adobe abandoning Flash development for mobile devices (see “ Adobe Halts Development on Mobile Flash,” 9 November 2011), Web designers are turning to HTML5 as a means of creating dynamic content.The problem with an open standard like HTML5, though, is that there’s no single party pushing it and ensuring the availability of authoring tools. While not as thoroughly scriptable as Flash, HTML5 allows for a much richer range of animations and transitions than previous versions of HTML.
Achieving this takes a few steps, but all of them are easy: Beneath the canvas is the timeline, on which you can specify any of a number of different style elements at any given instant.For instance, you might want to have your logo slide in from the left, and fade in at the same time. You place layout items such as text boxes and images on a canvas, and tweak their properties using a standard property inspector and color palette. As one might expect from a Mac program developed by one-time Apple developers, the interface is quite reminiscent of an iWork application. First released in May 2011, Hype has recently been updated to version 1.5.Basic Usage — Working with Hype is reasonably effortless.

To do that, you click the Safari icon in the toolbar Safari responds by opening a new window showing the content you’re working on just as it will appear on your Web site.Exporting content from Hype is also straightforward. Clicking the Play button in the timeline previews the document’s animations however, actions based on mouse events require previewing in Safari. Contextual menus have been added, providing quick access to layout and organizational features without having to mouse away from the canvas, and there is now a zoom pop-up menu in the toolbar.Previewing a Hype document can be done in two ways.
The Insert menu, for example, contains not a single keyboard shortcut, which is a little annoying when you insert the text, buttons, images, and other goodies that are the sine qua non of a Hype document. That file is editable, of course, but not easily if you want to change, for example, something as simple as a font, you’ll definitely want to edit the original Hype document, since even that level of detail is stored in the resulting JavaScript file, and not in a CSS file.Quirks and Limitations — Though Hype has improved notably in version 1.5, there remain quirks that give one a moment’s pause. You can see a quick sample of Hype’s output at my Web site.Modifying your Web page after the fact requires the original Hype document the HTML that Hype generates is readable, but limited, with the vast majority of the action taking place in the accompanying JavaScript file. These lines can be copied and pasted into another HTML page: upload that page along with the folder containing the supporting files to your Web server, and your shiny new Web page is ready to leap off the screen. But it’s more likely that you’ll want to insert it into other documents, and for that purpose, the code is clearly marked up with comments showing the lines that actually call the JavaScript and make it work. This typically includes any graphics files the page may include, along with a JavaScript (.js) document containing the scripts required for the animations on the page.Hype’s HTML code is self-contained, and can be published as it stands.
Adobe Animate Shortcuts Full Range Of
While this is an obvious and attractive way of moving objects around a screen, and is likely to be the style most users would choose much of the time, it remains frustrating that Hype offers no control over speed or acceleration.Similarly, although Keynote-like transitions between scenes in Hype can be performed using the full range of HTML5 animation styles — wipes, crossfades, swaps — you cannot access HTML5 timings, such as the time a transition will take, directly in Hype. Objects accelerate, move, decelerate, stop. Hype, however, offers only a single option — time taken, courtesy of the draggable key frames in the timeline. For instance, HTML5 animation options allow extensive control over an object’s movement.
You can move images around in Hype, but you’ll need to ready them in an external image editor before you can place them in a Hype document.But I don’t want to sound too negative. Resizing is easily managed, and can be automated from within the timeline, but masking and editing tools are still absent. This may be an inevitable tradeoff: HTML5 offers extensive fine-tuning possibilities for the motion of elements, but the price of Hype’s focus on ease of content creation is the lack of access to these options.Furthermore, Hype still lacks much in the way of image manipulation tools.


 0 kommentar(er)
0 kommentar(er)
